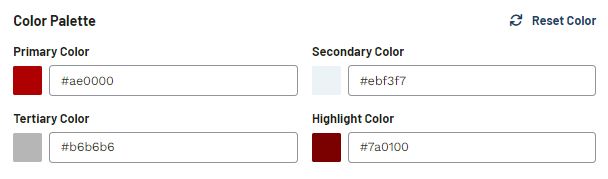
In the Site Design section, the currently selected template and color palette will be displayed. The color palette contains four colors:
- Primary
- Secondary
- Tertiary
- Highlight

Each of these colors can be customized by clicking on the color swatch or into the text box. A color selector will appear which enables you to visually select a new color. You can also enter a hex code, as well as use the arrows to switch to HSL (Hue, Saturation, Lightness) or RGB (Red, Green, Blue) values.
To view how the colors will be displayed on the live site, click on the Live Preview button to open the website in a new tab. Use the Reset Color link to return all colors to their original hues.
A preview of the site will be displayed directly below the color palette and will update immediately with the newly selected color(s).
In the Choose New Template section, hover on a template to preview it in a new tab or select it for your website. You can also click on the pages name to preview how the template looks for that page on your site. Clicking on the Edit Page button will open the page design options in the Pages section.
When you are finished updating the site design, click on the Save button and then click on Publish Site to make the changes live.